Настройка сборщика задач JIRA
Сборщик задач JIRA может использоваться без какого-либо дополнительного JavaScript за пределами одной строки, сгенерированной на экранах администрирования сборщика задач в JIRA. Однако вы также можете настроить сборщик задач JIRA несколькими способами:
- Настройте настраиваемый триггер, чтобы форма обратной связи запускалась с другой ссылки или кнопки, чем предоставленные пакеты.
- Задайте значения по умолчанию для ваших пользователей, используя JavaScript.
- Укажите значения полей в задаче, которые не отображаются в форме обратной связи.
На этой странице предполагается, что вы уже знакомы с использованием сборщика задач.
 JavaScript, открытый сборщиком задач, не считается стабильным API и может меняться с новыми выпусками JIRA.
JavaScript, открытый сборщиком задач, не считается стабильным API и может меняться с новыми выпусками JIRA.
Настройка пользовательского триггера
Настройка вашего сборщика для использования пользовательского триггера Если вы хотите использовать другой триггер или кнопку, чтобы запустить сборщик задач на своем веб-сайте, настройте сборщик задач, как описано ниже:
- Добавьте новый сборщик задач или отредактируйте существующий сборщик задач.
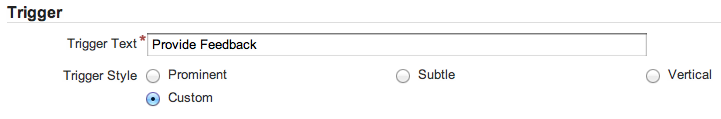
- Прокрутите вниз до раздела Триггер и выберите вариант «Пользовательский» (Custom).
- Вам не нужно устанавливать Триггерный Текст, так как это будет отменено вашим триггером.
Скриншот: использование настраиваемого триггера для сборщика задач
Добавление скрипта сборщика задач для пользовательского триггера
Скрипт сборщика задач, созданный JIRA для добавления пользовательского триггера, немного отличается от сценария, сгенерированного для стандартных триггеров, поскольку он включает функцию JavaScript для пользовательского триггера.
Настройка сборщика задач выполняется путем создания / расширения глобального объекта ATL_JQ_PAGE_PROPS. Это позволяет добавить пользовательский триггер, установить значения по умолчанию для полей и многое другое.
Примечание. В JIRA 5.1 (и версии 1.1 плагина Сборщик задач) административный интерфейс сборщика задач позволяет вам определить пользовательский интерфейс пользовательского триггера, и вам не нужно было включать его в JavaScript на странице. В версии 1.2 сборщика задач пользовательский триггер JavaScript является частью сгенерированного JavaScript, который вы должны скопировать и вставить на свою веб-страницу.
В приведенном ниже фрагменте кода показана примерная HTML-страница с созданным JavaScript-сборщиком задач.
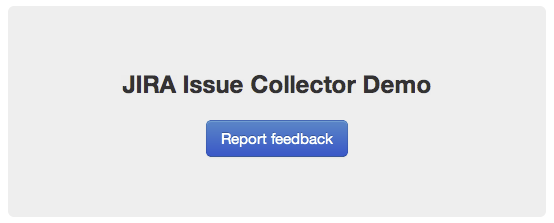
В приведенном ниже примере мы добавили простую кнопку в HTML и сделали эту кнопку запуском сборщика задач. Это делается просто путем замены «myCustomTrigger» в сгенерированном JavaScript с идентификатором HTML кнопки («кнопка обратной связи»)
<head>
<!-- We pasted the generated code from the Issue Collector here, after choosing a custom trigger -->
<!-- This is the script for the issue collector feedback form -->
<script type="text/javascript" src="<JIRA URL>/s/en_US-ydn9lh-418945332/803/1088/1.2/_/download/batch/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector.js?collectorId=d03d7bd1"></script>
<!-- This is the script for specifying the custom trigger. We've replaced 'myCustomTrigger' with 'feedback-button' -->
<script type="text/javascript">
window.ATL_JQ_PAGE_PROPS = {
"triggerFunction": function(showCollectorDialog) {
//Requries that jQuery is available!
jQuery("#feedback-button").click(function(e) {
e.preventDefault();
showCollectorDialog();
});
}
};
</script>
</head>
<body>
<h2>JIRA Issue Collector Demo</h2>
<a href="#" id="feedback-button" class='btn btn-primary btn-large'>Report feedback</a>
</body>
Скриншот пользовательского сборщика задач
Добавление функции пользовательского триггера вручную
Пользовательский триггер JavaScript будет включен в JavaScript, сгенерированный сборщиком задач. Однако в этом разделе содержится подробная информация о том, как вы можете это сделать, не вставляя дополнительные строки генерируемого JavaScript.
Чтобы добавить пользовательский триггер, добавьте свойство triggerFunction в глобальный объект ATL_JQ_PAGE_PROPS. triggerFunction нужно определить как функцию и принимает один аргумент, который является функцией отображения сборщика задач.
Вы можете вызвать сборщик задач из любого элемента вашей страницы, добавив обработчик кликов в triggerFunction, как показано ниже. В этом примере мы будем вызывать сборщик задач из нашего # тега привязки кнопки обратной связи, определенного в вышеупомянутой разметке HTML. Вы можете назначить несколько триггеров для одного сборщика задач, добавив больше обработчиков кликов.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== custom trigger function ====
triggerFunction : function( showCollectorDialog ) {
$('#feedback-button').on( 'click', function(e) {
e.preventDefault();
showCollectorDialog();
});
// add any other custom triggers for the issue collector here
}
});
Функция triggerFunction будет вызываться сборщиком задач после фазы $ (document) .ready ().
Установка значений полей из JavaScript
Установка значений поля
Сборщик задач предоставляет вам возможность устанавливать значения полей для любого из полей типа задачи. Это делается добавлением свойства fieldValues в глобальный объект ATL_JQ_PAGE_PROPS. Существуют разные методы для установки значений по умолчанию для разных типов полей. В приведенных ниже примерах кода показано визуальное представление поля в JIRA и соответствующая его разметка и как установить значение по умолчанию для этого типа поля. Используйте инструмент проверки DOM, например Firebug, на экране создания задачы JIRA, чтобы извлечь имена полей и значения, относящиеся к вашему сборщику задач. Обратите внимание, что сборщик задач не должен заменять API-интерфейс JIRA REST. Если вам требуется более индивидуальное решение, используйте JIRA REST API для создания задач JIRA с внешних веб-сайтов. Приложение JIRA Travel - хороший пример того, как вы можете построить интерфейс передней панели с JIRA в качестве задней части.
Видимые поля (установка значений полей по умолчанию)
Если вы установите значение поля, которое отображается в форме обратной связи сборщика задач, поля будут уже заполнены этим значением при открытии формы.
Скрытые поля
Могут быть случаи, когда вы можете задать значение поля без фактического отображения поля в сборщике задач. В этом случае просто используйте тот же метод, что и выше, для установки значений полей через JavaScript. Поля не будут отображаться, поскольку они не были добавлены в шаблон формы, но их значения будут по-прежнему присутствовать в задачах, созданных с помощью сборщика задач.
JavaScript для установки значений полей
Установка значений полей производится путем указания пар полей / значений полей в блоке «fieldValues» окна .ATL_JQ_PAGE_PROPS. Если у вас уже есть настраиваемый триггер, вы можете просто добавить к определению window.ATL_JQ_PAGE_PROPS, как в примере ниже.
Обратите внимание, что имена полей всегда являются именами поля на экране JIRA создать задачу, а не любыми переопределенными именами, которые вы могли указать в форме сборщика задач.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== custom trigger function ====
triggerFunction : function( showCollectorDialog ) {
$('#feedback-button').on( 'click', function(e) {
e.preventDefault();
showCollectorDialog();
});
// add any other custom triggers for the issue collector here
}
});
Примеры того, как устанавливать конкретные типы полей
Пример текстового поля
Установка значения для текстового поля, например, резюме задачи, проста. Вот разметка для текстового поля, такого как Резюме в сборщике задач (вам не нужно добавлять это, достаточно просто показать представление, которое содержит сборщик ошибок):
<div class="field-group">
...
<input class="text long-field" id="summary" name="summary" type="text" value="">
...
</div>
И вот как вы устанавливаете значение поля в JavaScript:
fieldValues : {
summary : 'This is the default summary value'
}
Выберите пример списка с приоритетом задач
Установка значения для поля списка выбора, например приоритета задач, требует немного больших усилий, потому что вам нужно знать идентификатор элемента HTML для выбора, который вы хотите сделать. Вот разметка для поля «Приоритет» в сборщике задач (вам не нужно добавлять это, достаточно просто показать представление, которое содержит сборщик задач):
<div class="field-group">
...
<input id="priority-field" class="text aui-ss-field ajs-dirty-warning-exempt" autocomplete="off">
...
<select class="select" id="priority" name="priority" style="display: none; " multiple="multiple">
<option class="imagebacked" data-icon="/images/icons/priority_blocker.gif" value="1">Blocker</option>
<option class="imagebacked" data-icon="/images/icons/priority_critical.gif" value="2">Critical</option>
...
</select>
...
</div>
И здесь вот как вы устанавливаете значение поля в JavaScript:
fieldValues : {
'priority' : '2'
}
Пример мульти-выбора или флажков
Для установки значения для множественного выбора (например, поля браузера) или флажка необходимо предоставить массив значений. Как и в списке выбора, вам нужно знать значения для установки, просмотрев разметку на экране «Создать задачу».
<div class="field-group">
...
<select class="select" id="customfield_10110" multiple="multiple" name="customfield_10110" size="5">
<option value="-1" selected="selected">None</option>
<option value="10039">All Browsers</option>
<option value="10037">Chrome</option>
...
</select>
...
</div>
And here's how you set the value of the field in JavaScript: the field values must be set as an array of values, even if there is only one value.
fieldValues : {
'customfield_10110' : [ '10039', '10037' ]
}
Пользовательские поля
Установка значения для пользовательского поля в точности совпадает с любым другим полем в JIRA. Поскольку несколько пользовательских полей могут совместно использовать одно и то же имя, на пользовательские поля будет ссылаться «customfield_» + идентификатор пользовательского поля в JIRA. Этот идентификатор можно увидеть в разметке HTML для экрана создания задач в JIRA, но также можно определить, просмотрев URL-адреса на экране пользовательских полей в администрации JIRA. Вот как выглядит JavaScript для настройки пользовательского поля, идентификатор которого в JIRA был 11111:
fieldValues : {
'customfield_11111' : 'San Francisco'
}
Каскадный выбор
Установка значения для каскадного выбора выполняется в два этапа: один для родительского значения и один для дочернего. Ниже приведен пример установки значения каскадного поля выбора.
fieldValues : {
'customfield_12345' : 'Australia',
'customfield_12345:1' : 'Sydney'
}
Поля особого случая
Поле среды(окружения)
По умолчанию сборщик задач помещает контекст пользователя, такой как URL, User-Agent и разрешение экрана в поле окружения. Могут быть случаи, когда вы хотите включить дополнительную информацию в поле окружения. В этом случае вы можете добавить среду свойств в глобальный объект ATL_JQ_PAGE_PROPS. Это позволяет вам добавить пары ключевых значений, которые появятся в поле среды в задаче JIRA.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== custom trigger function ====
triggerFunction : function( showIssueCollector ) {
...
},
// ==== default field values ====
fieldValues : {
...
},
// ==== Special field config for environment ====
environment : {
'Custom env variable' : $('#build-no').text(),
'Another env variable' : '#007'
}
});
Ограниченные поля
Некоторые поля, которые требуют входа пользователя в JIRA, не могут быть установлены через JavaScript. Представитель(Assignee) - это пример поля, которое нельзя установить с помощью JavaScript.
Динамические функции
Свойства среды(окружения)(Environment) и fieldValues также могут быть функцией, возвращающей объект JSON, который будет выполняться сразу же после отображения триггера сборщика (не только перед открытием формы сборщика). Это может пригодиться, когда вы захотите захватить контекстуальную информацию, относящуюся к пользователю.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== custom trigger function ====
triggerFunction : function( showIssueCollector ) {
...
}
// ==== Special field config for environment ====
, environment : function() {
var env_info = {};
if ( window.ADDITIONAL_CUSTOM_CONTEXT ) {
env_info[ 'Additional Context Information' ] = window.ADDITIONAL_CUSTOM_CONTEXT;
}
return env_info;
}
// ==== default field values ====
, fieldValues : function() {
var values = {};
var error_message = $('.error_message');
if ( error_message.length !== 0 ) {
// record error message from the page context rather than asking the user to enter it
values[ 'summary' ] = error_message.children('.summary').text();
values[ 'description' ] = error_message.children('.description').text();
}
return values;
}
Встраивание нескольких сборщиков задач
Если вы хотите, чтобы на одной и той же веб-странице отображались две разные формы, вам необходимо создать два разных сборщика задач в JIRA. Чтобы установить настраиваемые триггеры или задать значения полей для этих сборщиков задач , необходимо внести несколько изменений на вашу страницу:
- Включите сгенерированный JavaScript для обоих сборщиков задач на странице.
- Найдите идентификатор каждого сборщика задач. Это можно сделать одним из двух способов:
- Параметр сценария "collectorId=<8 character id>. Это нужный идентификатор.
- Перейдите на страницу «Сборщик задач» в разделе «Администратор» и щелкните на сборнике задач, который вы хотите внедрить. Скопируйте файл collectorId из URL-адреса.
https://<JIRA_URL>/secure/ViewCollector!default.jspa?projectKey=<PROJECT_KEY>&collectorId=<copy this part here>
Затем создайте отдельные пространства имен для каждого из сборщиков задач в объекте ATL_JQ_PAGE_PROPS.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
'' : {
triggerFunction:
// определим функцию триггера
fieldValues: {
// определим значения полей здесь
}
},
'' : {
triggerFunction:
// определим функцию триггера
fieldValues: {
//определим значения полей здесь
}
}
});
Внедрение сборщика задач
Внедрение сборщика задач на вашем сайте Confluence
Сборщик задач может быть встроен в Confluence с помощью макроса HTML. Обратите внимание, что использование HTML-макроса потребует, чтобы вы вставляли код сборщика задач отдельно на каждую страницу.
Сборщик задач ранее был внедрен в Confluence с помощью пользовательского макроса, что позволило вам создать повторно используемый макрос сборщика задач, который другие пользователи Confluence могут внедрять в свои страницы. Эта опция в настоящее время недоступна из-за известной ошибки: CONFSERVER-26104 - Некоторые Java-скрипты не выполняются, если они включены в User Macro OPEN
Внедрение сборщика задач в настоящее время не поддерживается в Cloud Confluence.
JIRA
Сборщик ошибок может быть встроен в баннер объявлений на странице JIRA, вставив вышеуказанный скрипт и разметку HTML для вашего пользовательского триггера на экране конфигурации баннера объявлений. Если вы хотите изменить местоположение своего пользовательского триггера, это можно легко сделать с помощью jQuery. Следующий фрагмент показывает, как добавить пользовательский триггер в нижний колонтитул всех страниц JIRA.
Вы не можете внедрить сборщик задач в свой экземпляр облака JIRA, поскольку разметка HTML отключена для баннера объявлений.
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== custom trigger function ====
triggerFunction : function( showIssueCollector ) {
//разметка кнопок - соответствующий css может быть добавлен через атрибут стиля
var feedbackButton = "Got Feedback?";
// вставить кнопку в нижний колонтитул
$('.footer-link').append(feedbackButton);
$('#feedback-button').click(function(e) {
...
});
}
});
Обратите внимание, что для встраивания сборщика задач требуется включить разметку HTML для баннера объявлений.
Полный исходный код
Этот исходный код показывает, как внедрить два разных сборщика задач на одной странице с настраиваемыми триггерами.
<body>
<h2>JIRA Issue Collector Demo</h2>
<a href="#" id="feedback_button" class='btn btn-primary btn-large'>Report feedback</a><br />
<a href="#" id="bug_button" class='btn btn-primary btn-large'>Report bug</a>
<!-- JIRA Issue Collector - append this at the bottom of <body> -->
<script type="text/javascript" src="https://<JIRA URL>/s/en_US-ydn9lh-418945332/803/1088/1.2/_/download/batch/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector.js?collectorId=<collectorId_1>"></script>
<script type="text/javascript" src="https://<JIRA URL>/s/en_US-ydn9lh-418945332/803/1088/1.2/_/download/batch/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector.js?collectorId=<collectorId_2>"></script>
<!-- We will customize JIRA in the following script tag -->
<script type="text/javascript">
// safely use jquery here since the issue collector will load it for you
$(document).ready(function() {
window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, {
// ==== feedback collector ====
'<collectorId_1>' : {
// === custom trigger function ===
triggerFunction : function( showCollectorDialog ) {
$('#feedback_button').click( function(e) {
e.preventDefault();
showCollectorDialog();
});
}
// === default and hidden field values ===
, fieldValues : {
// default values
summary : 'Feedback for new website designs'
, description : 'The font doesn\'t quite look right'
// hidden field value
, priority : '2'
}
}
// ==== bug collector ====
, '<collectorId_2>' : {
// === custom trigger function ===
triggerFunction : function( showCollectorDialog ) {
$('#bug_button').click( function(e) {
e.preventDefault();
showCollectorDialog();
});
}
Возможно ли локализация сборщика задач?
Вы можете создать сборщик задач на 100%, локализованный на языке по умолчанию вашего экземпляра JIRA. Кроме того, полная локализация сборщика задач невозможна.
Строки и текст в форме обратной связи сборщика задач сборщика задач представляют собой комбинацию:
- Строки сборщика задач, установленные администратором JIRA
- Либо настройки языка по умолчанию для JIRA, либо языковые предпочтения пользователя, если они вошли в JIRA.
- Все пользователи будут видеть имена полей, поскольку они установлены администратором JIRA. Язык этого языка JIRA не зависит от языка JIRA и не затрагивается языком по умолчанию для зарегистрированных пользователей JIRA.
- Все пользователи будут видеть описания полей, как они установлены в администрировании пользовательского интерфейса JIRA.
-
Для всего остального:
- Анонимные (Anonymous) пользователи будут видеть все остальное на языке JIRA по умолчанию.
- Записанные пользователи будут видеть все остальное в форме обратной связи на языке, указанном их профилем JIRA.
Из-за вышеизложенного вы не можете создать единый сборщик задач, который будет полностью отображаться на языке конечного пользователя.
Однако, если вы хотите создать сборщик задач, который будет отображаться анонимными пользователями на языке по умолчанию вашего экземпляра JIRA, вам необходимо:
- Используйте шаблон пользовательской обратной связи для сборщика задач
- Измените метки полей в JIRA и метки для имени и электронной почты на слова, которые вы хотите использовать на языке JIRA по умолчанию.
Языковая настройка браузера не повлияет на текст в форме обратной связи.
По материалам Atlassian JIRA Administrator's Guide: Advanced Use of the JIRA Issue Collector